Nelosart
Freelance illustrator
Concept artist and illustrator. Backgrounds, props/weapons and characters. Space fiction and wacky fantasy are my favorite themes.
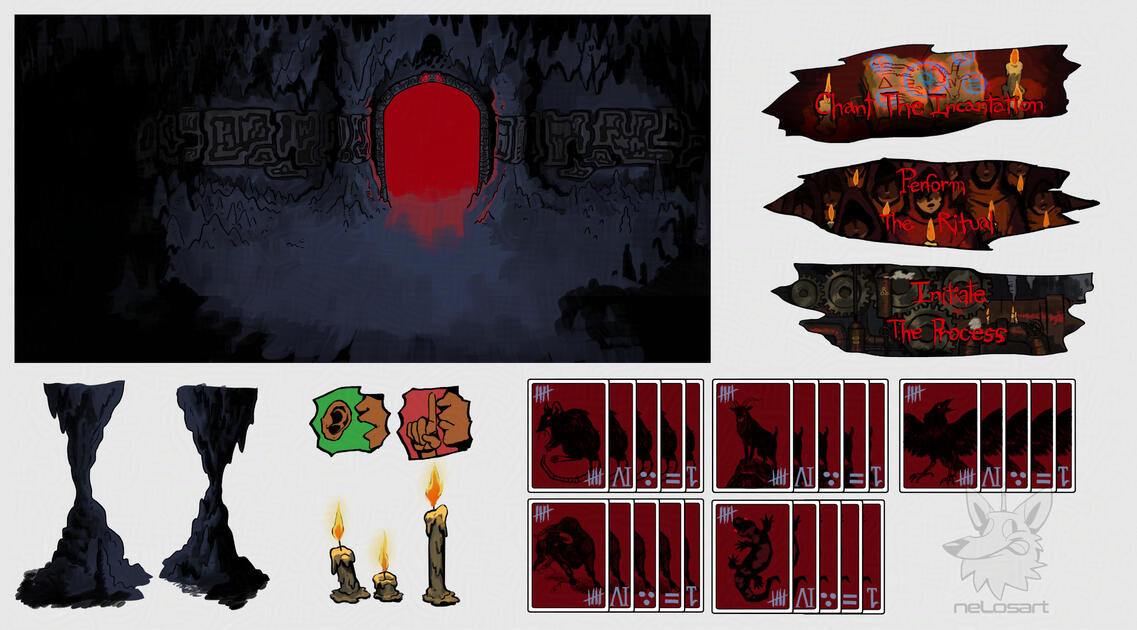
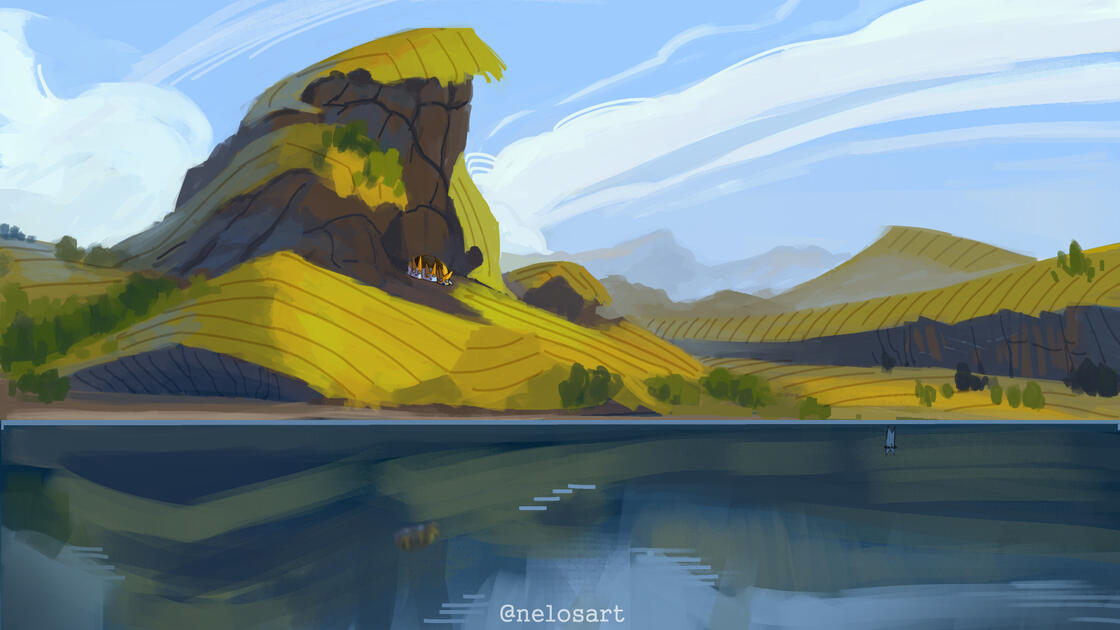
Appeasement, made for a gamejam, you can play the game at Itchio/Appeasement

The game is about figuring the puzzle of a demonic door, if you fail the door opens liberating all the evils, but if you figure it out, it gets sealed again.

I was in charge of the visuals and assets

This is the ending screen if you win, I animated it using blender grease pencil and a custom 3d model of my making

Nurgled inspired sword, made for a client. The theme is "a sword that has an illness"

Final render of Empyreous, a Katar and Longsword that magically fuse into a Greatsword, the Katar is not meant to be used by a human, so is oversized

First variations, it was unlcear the direction so the designs were initially simple.


Second variations, direction was clearer as it was more of a fantasy weapon with no basis in reality

Final render of PolAris, a Dane axe with a more brutish axe, both unite through magic into a more powerful double axe.

Sketch variations. This one is more grounded, the real star is when they're fused, but each axe on their own shouldn't bring too much attention.

The Apex Hunter. A bow made with the parts of many monsters and blessed with ice, is not meant to be pretty, but effective at bringing down anything on the way.

Sketch variations.

The Dragon Render. A whip-cleaver made from the jaw of a dragon.


Sketch variations. A was picked but the handle looks of C and D fit the looks.

A lance bestowed with some unknown power, more than made from the remains of the creature, is an extension of the creature itself enhancing the lance.

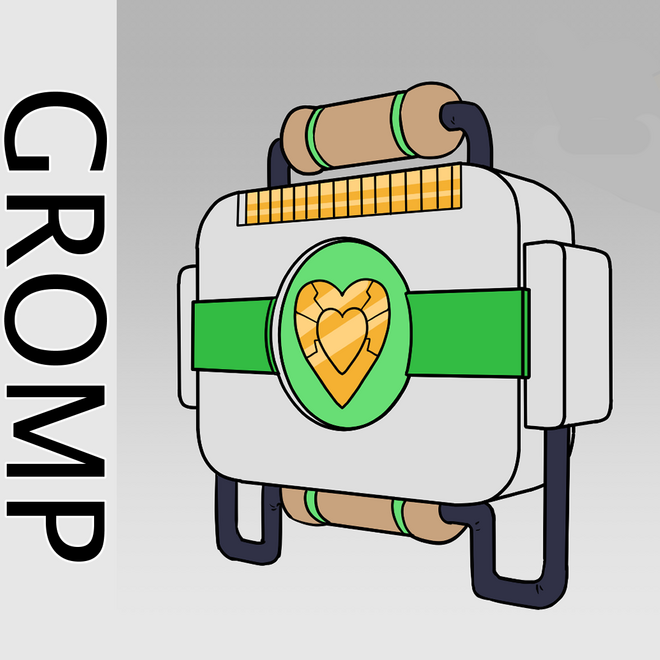
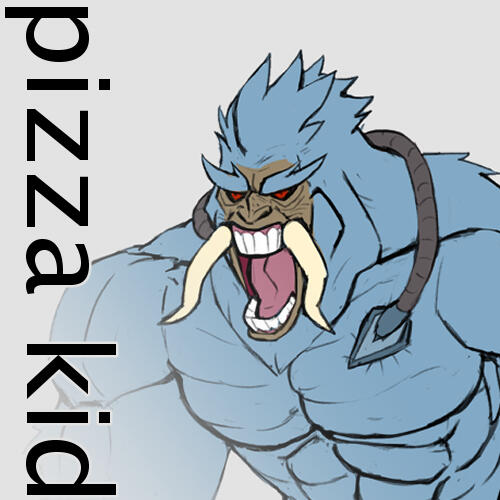
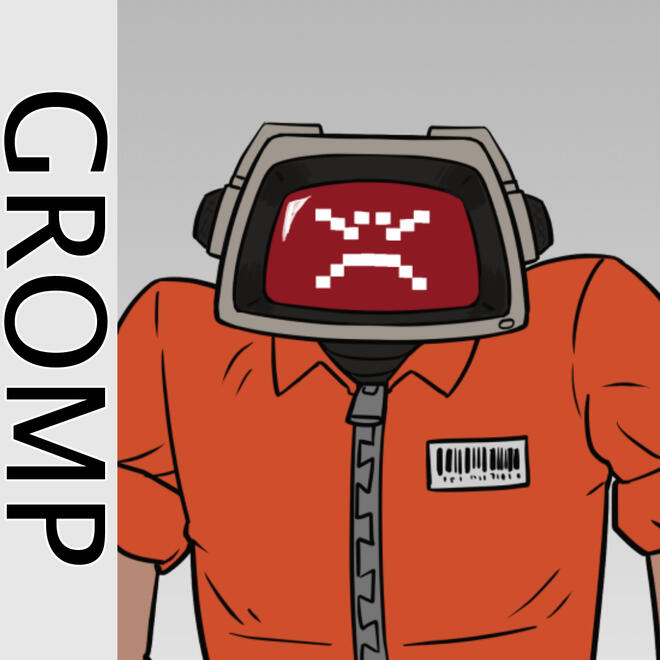
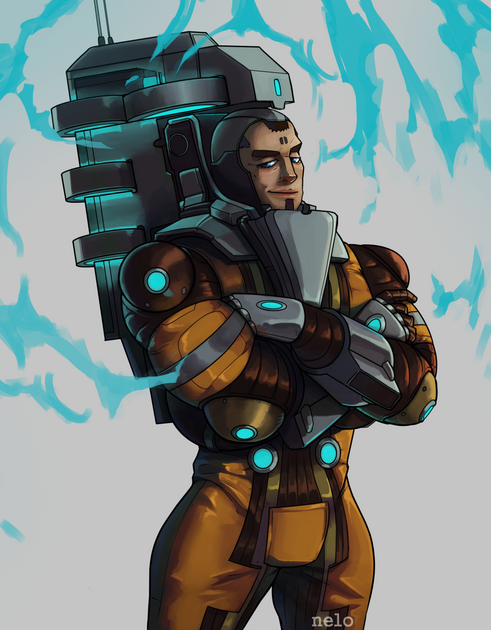
For the game GROMP. Final concept for the Mod, the mode inserts in the back of the GROMPs, kinda like a backpack, and give them different abilities depending on the mood.

Variations. The chip/mod had to look like a little backpack.

Low poly 3d model made in blender.

Dornenblute. Is a double weapon: an ax, a short spear, a mechanism allows to connect them to turn into a spinning ax of madness.

Variations and reference board. The weapon is inspired by Bloodborne and flowers.

Veilstalker/Reverie. A colorful scythe that can tear through time and memories. It was made for jinnystics

Sketch and color variations. It needed to have sparkles, semitransparencies for a candy/cute looks.

3d model done in blender for reference.

Scimitars of Eilistraee. Commission work. Is used by a sort of dancer character, music and moon motives. The weapon whistles with every swing/dance move.

Variations. Thought of using different wind instruments.

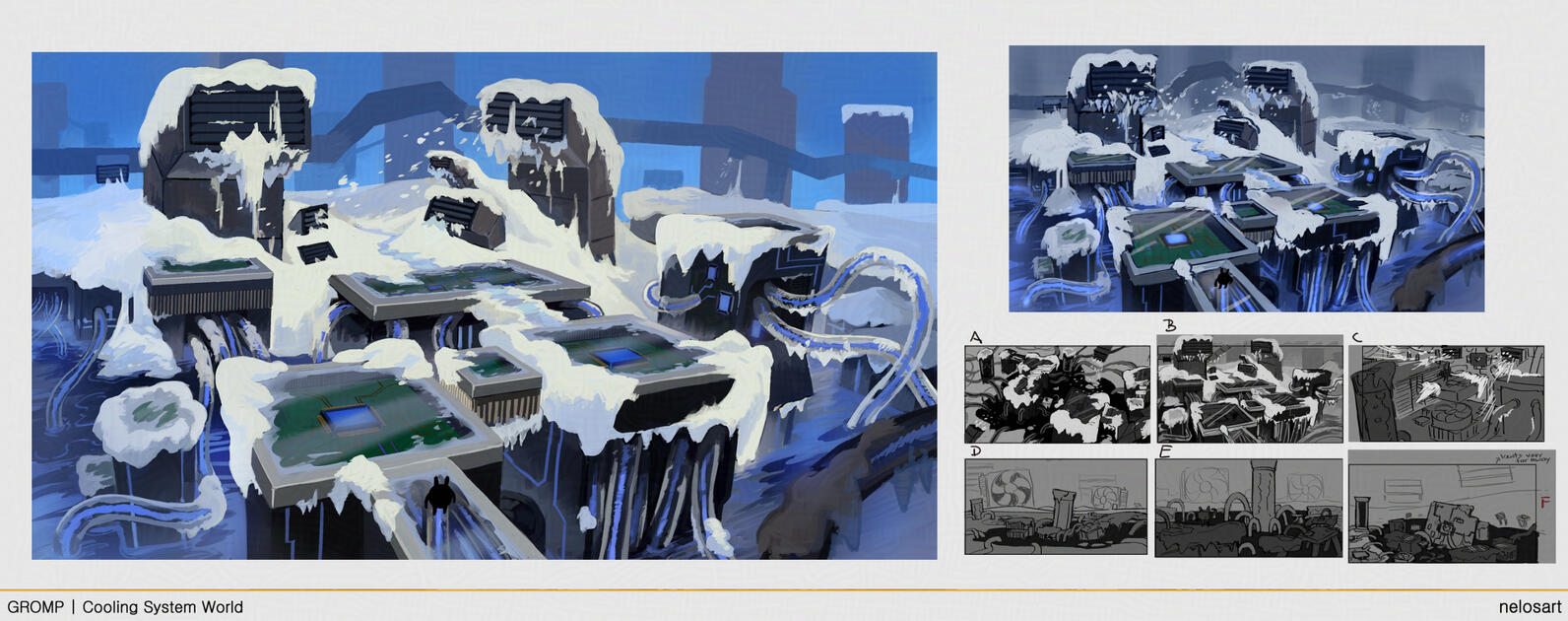
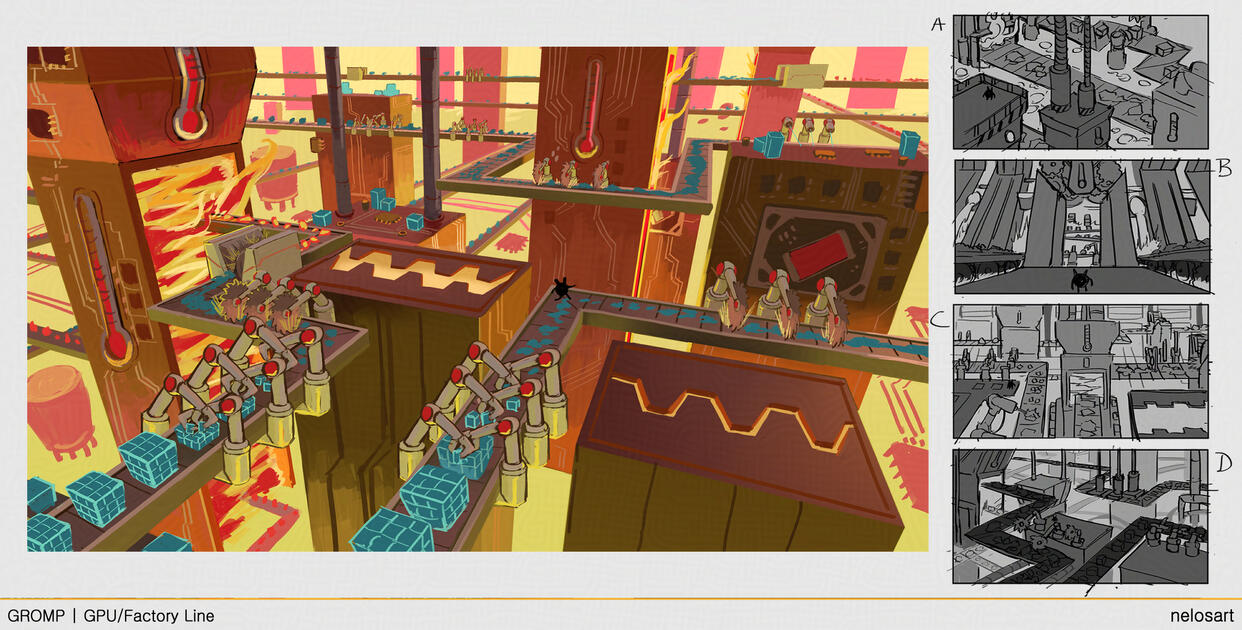
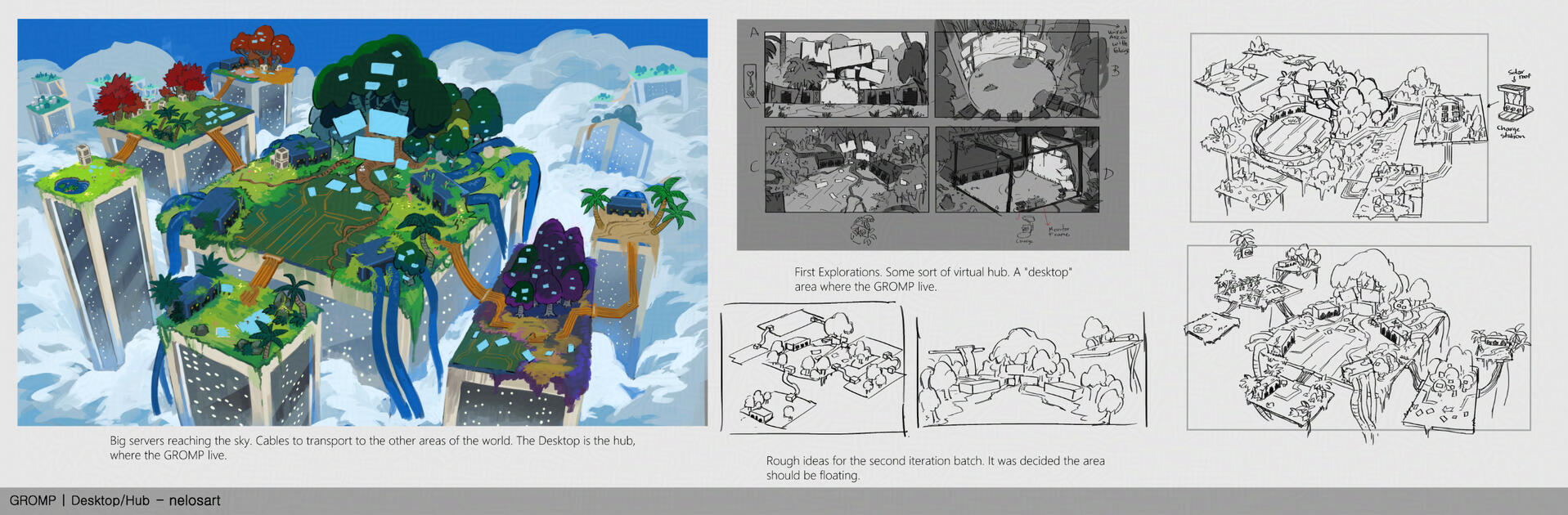
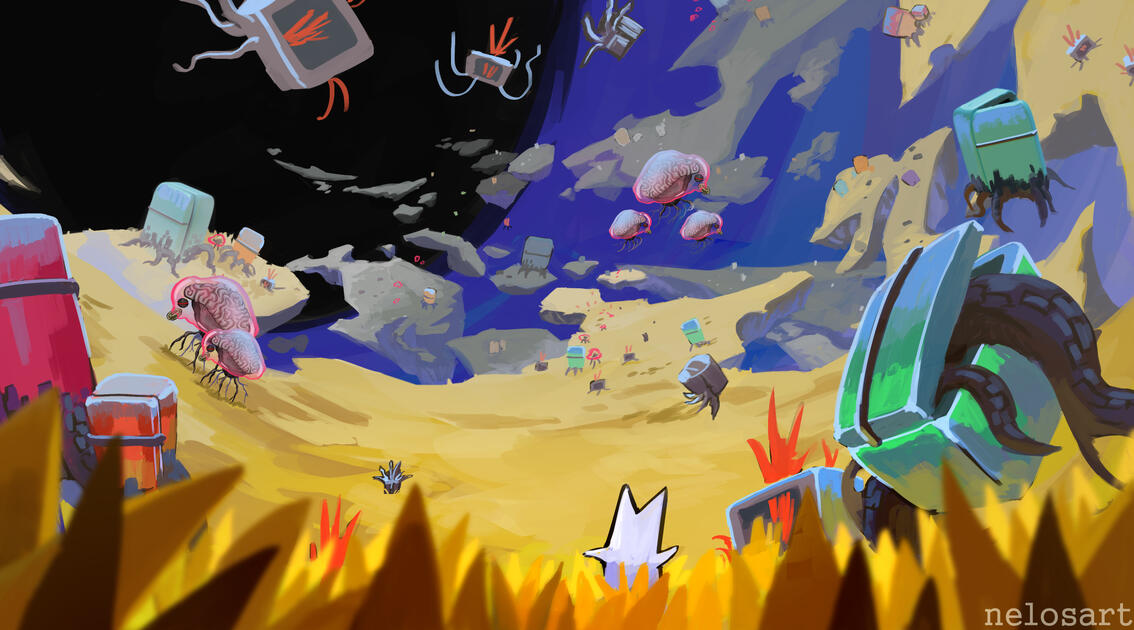
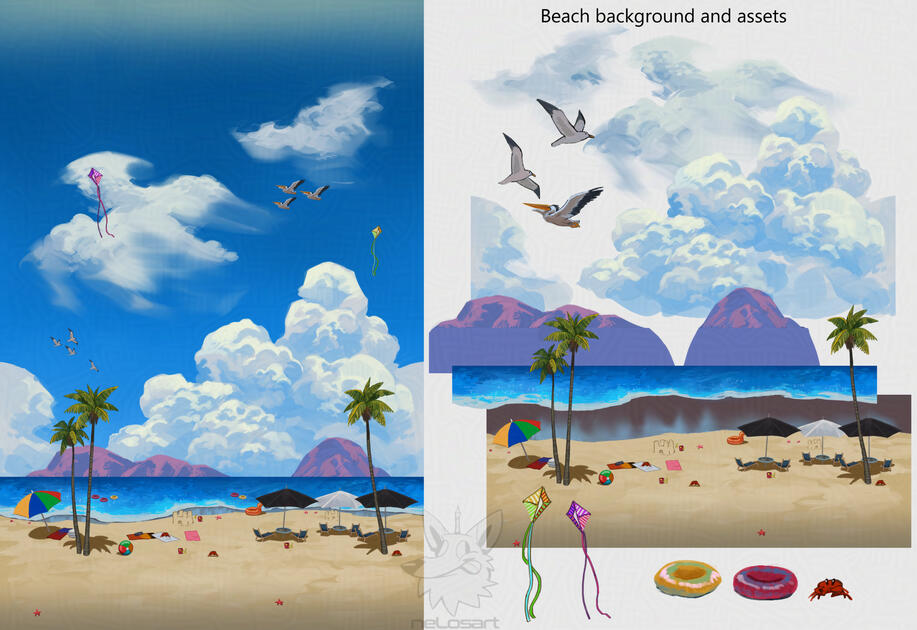
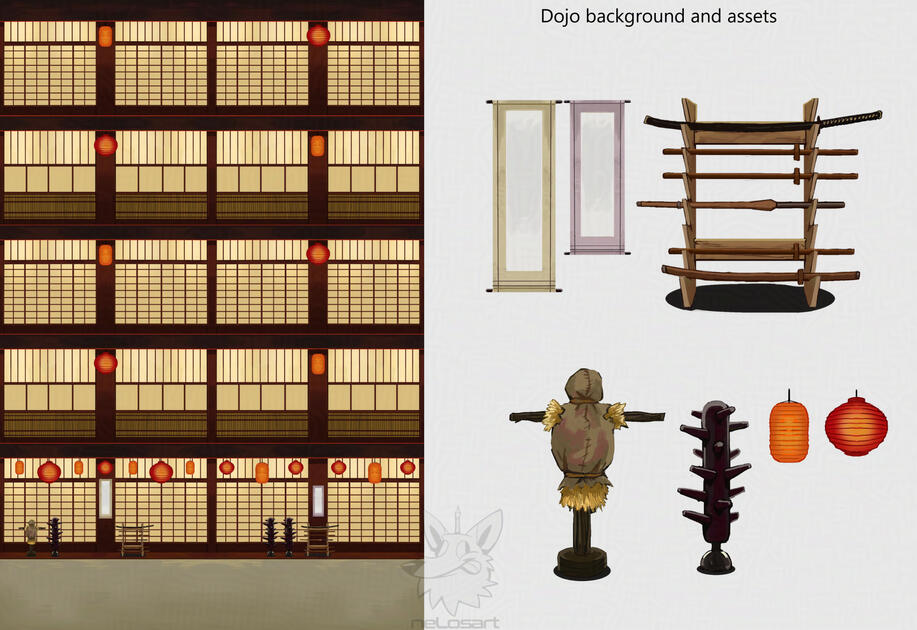
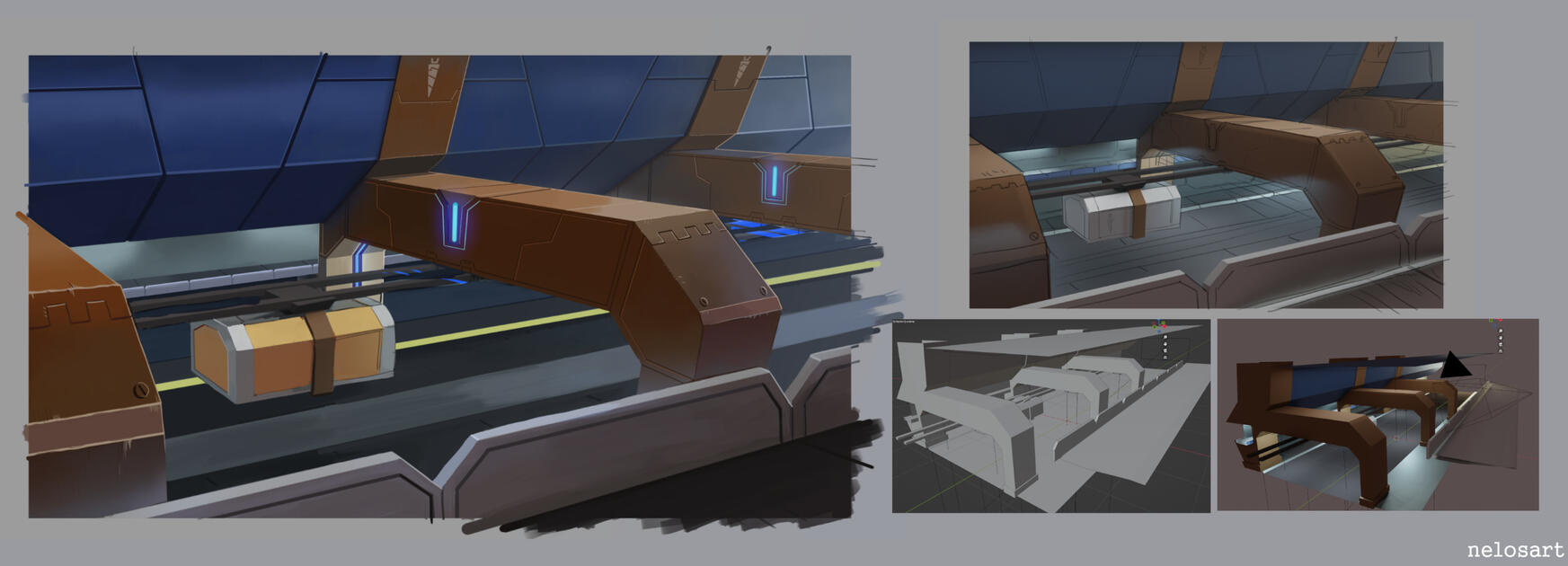
Personal work. Asset exploration for fake game. You're a small creature surrounded by "garbage".


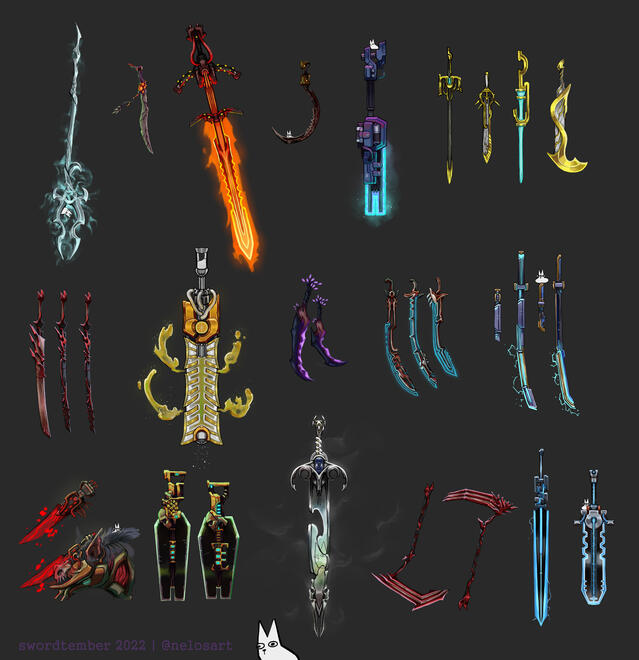
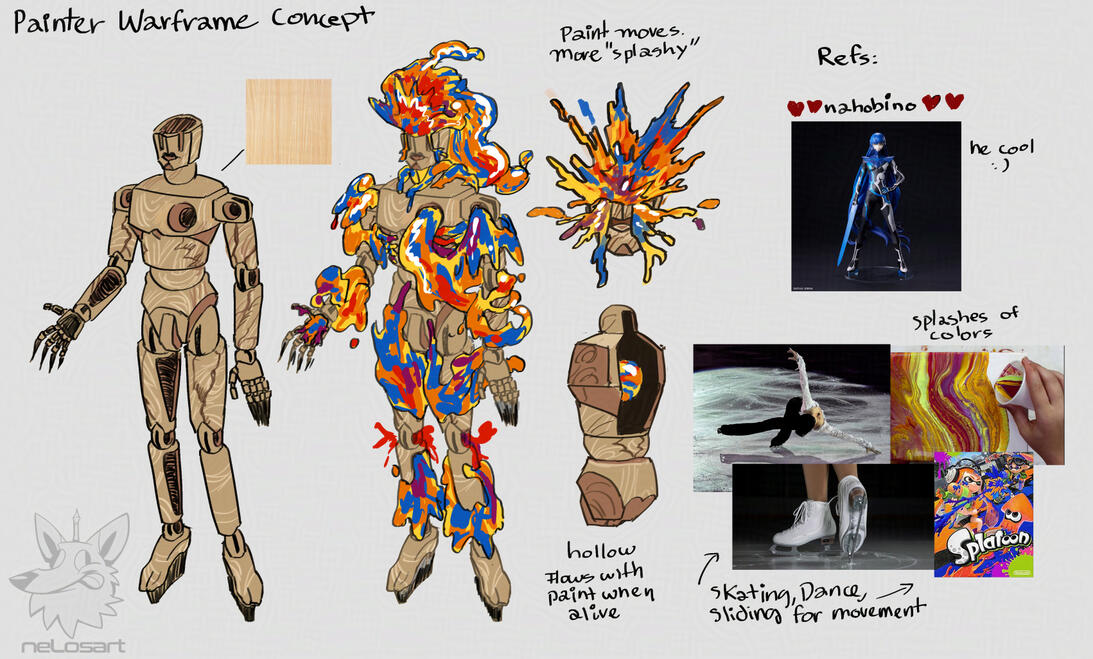
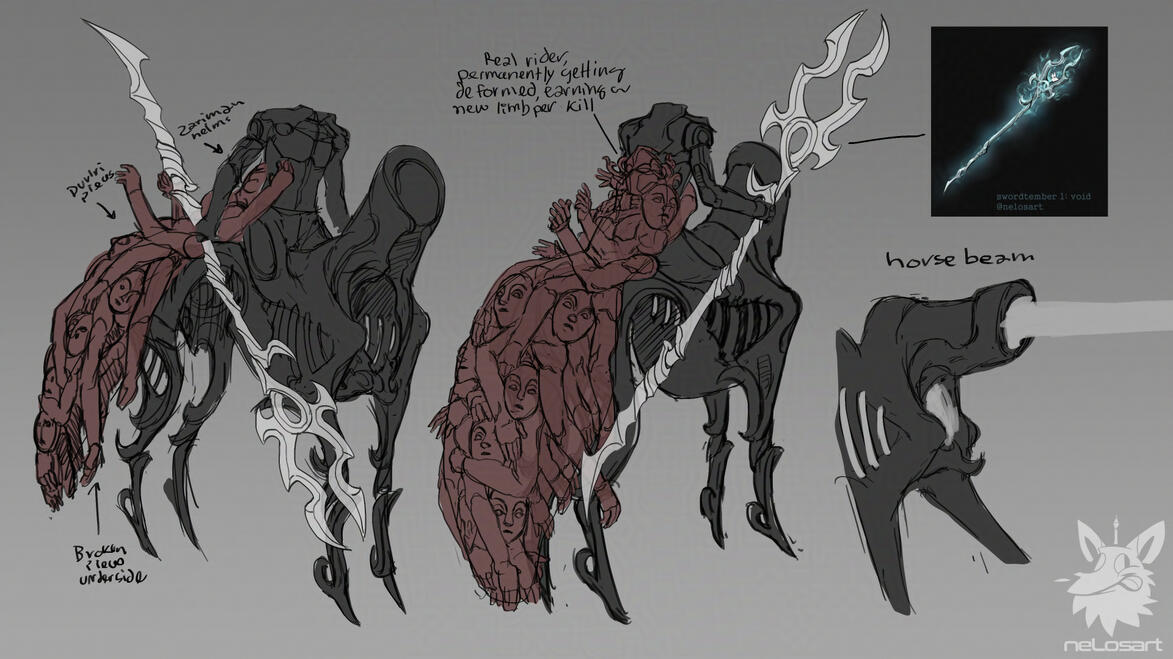
Several weapons made for swordtember 2022, warframe themed.




Several weapons made for swordtember 2022, warframe themed.




Several weapons made for swordtember 2022, warframe themed.




Several weapons made for swordtember 2022, warframe themed.




Nelosart
Freelance illustrator
Concept artist and illustrator. Backgrounds, props/weapons and characters. Space fiction and wacky fantasy are my favorite themes.

Nurgled themed sword made for a client.

Living Lance made for a client.

The Apex Hunter. Crafted from multiple parts of different apex monsters, blessed with ice. The crafter gave priority to utility rather than beauty.

Iteration sketches.

The Dragon Render or Fleshreaver. A whip claver made with the jaw bones of a dragon.

Variation sketches

Mix of variations

GROMP backpack chip. The chip gives the GROMPs different abilities.

Sketch variations

Low poly 3d model made in blender.

King Elwin's Great Staff.

Drysc's Flamberge Pyromancies left this sword looking quite charred.

vgen weapon design comm for Ochi_VT

Dornenblute. A small spear and short axe, both deadly on their own, but when combined, it might even challenge death itself.

A demonic tome guiding the summon and combination mimics, commission

Personal work. Asset exploration for fake game. You're a small creature surrounded by "garbage".


Several weapons made for swordtember 2022, warframe themed.




Nelosart
Freelance illustrator
Concept artist and illustrator. Backgrounds, props/weapons and characters. Space fiction and wacky fantasy are my favorite themes.

Nelosart
Freelance illustrator
Concept artist and illustrator. Backgrounds, props/weapons and characters. Space fiction and wacky fantasy are my favorite themes.